
내가 이번 포스팅에서 레퍼런스 분석할 앱은 바로 '넷플릭스'.
1. 화면 구성 분석


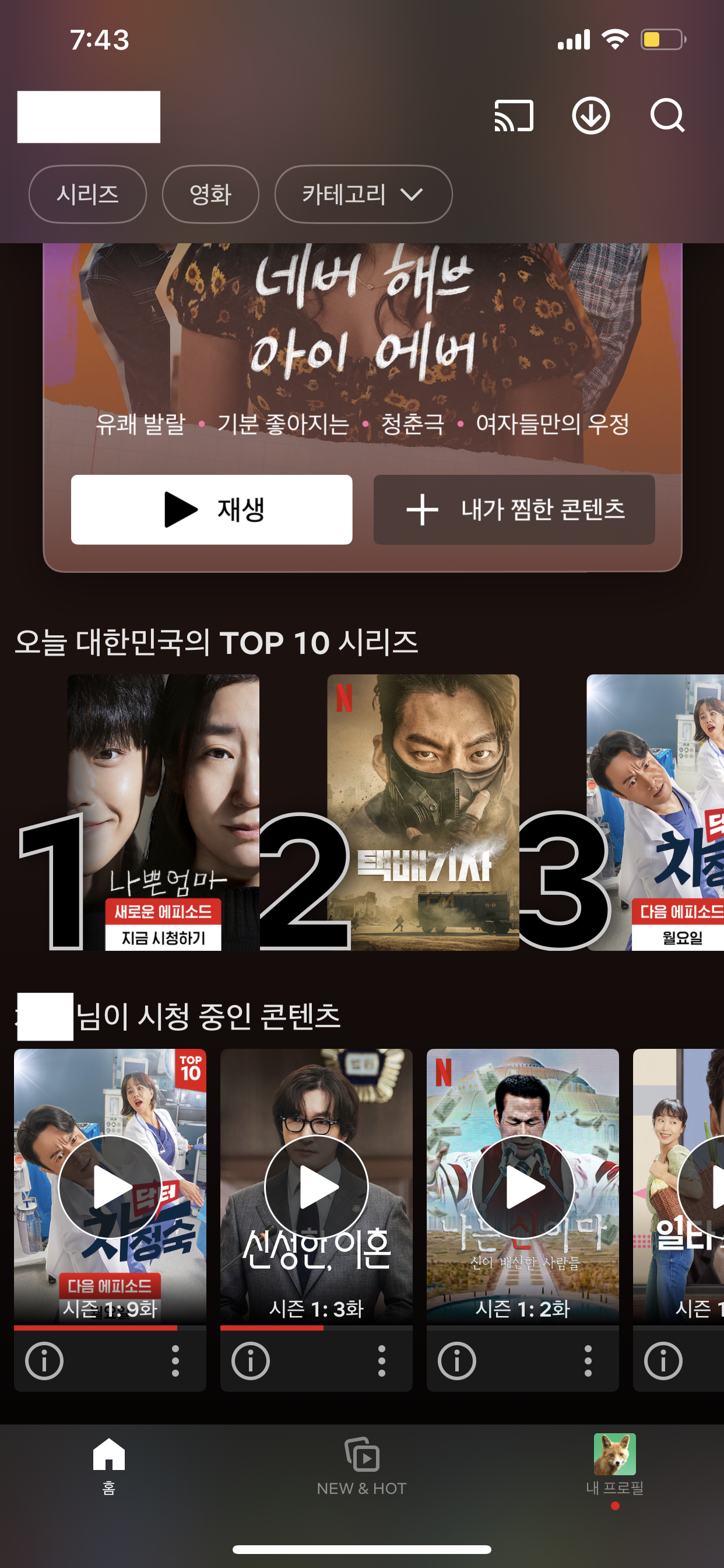
나의 넷플릭스 앱의 첫 화면은 이렇다. 제일 상단에 가장 크게 표시되는 저 '네버 해브 아이 에버'라는 시리즈가 왜? 어떤 이유로? 제일 상단에 뜨는지는 알 수 없지만 우리 조 다른 분들의 얘기를 종합해 본 결과 넷플릭스에서 밀고자 하는 시리즈 중 나의 시청 패턴을 분석하여 나오는 내 취향에 가장 잘 맞는 것을 제일 상단에 표기하는 것 같다고 추측된다.
그리고 내 눈에 가장 먼저 들어온 부분은 맨 하단의 바 구성. 홈 / New & Hot / 내 프로필, 이렇게 세가지만 있는 하단 구성부터가 너무나 생소하고 어색하게 느껴졌다. 그래서 다른 앱도 한 번 확인해 보았다.


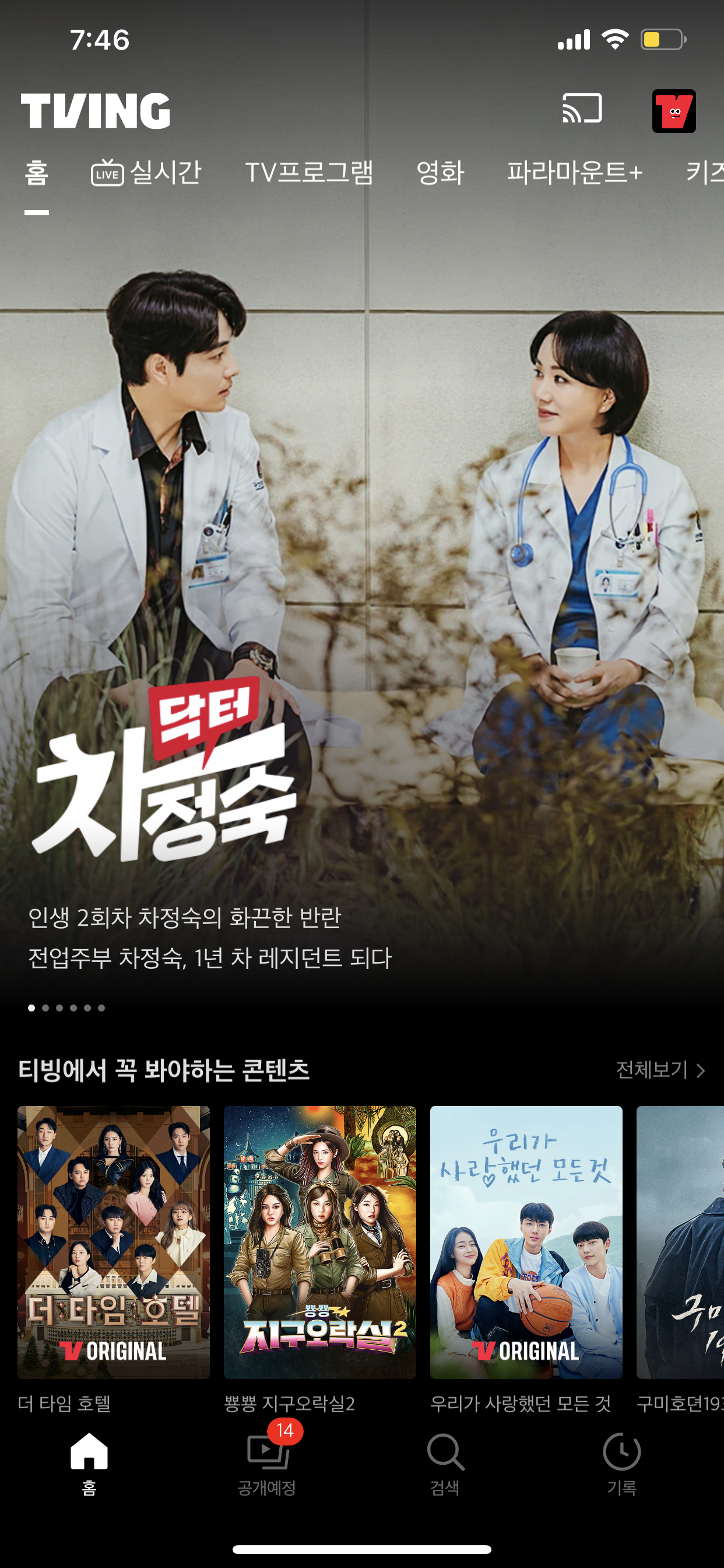
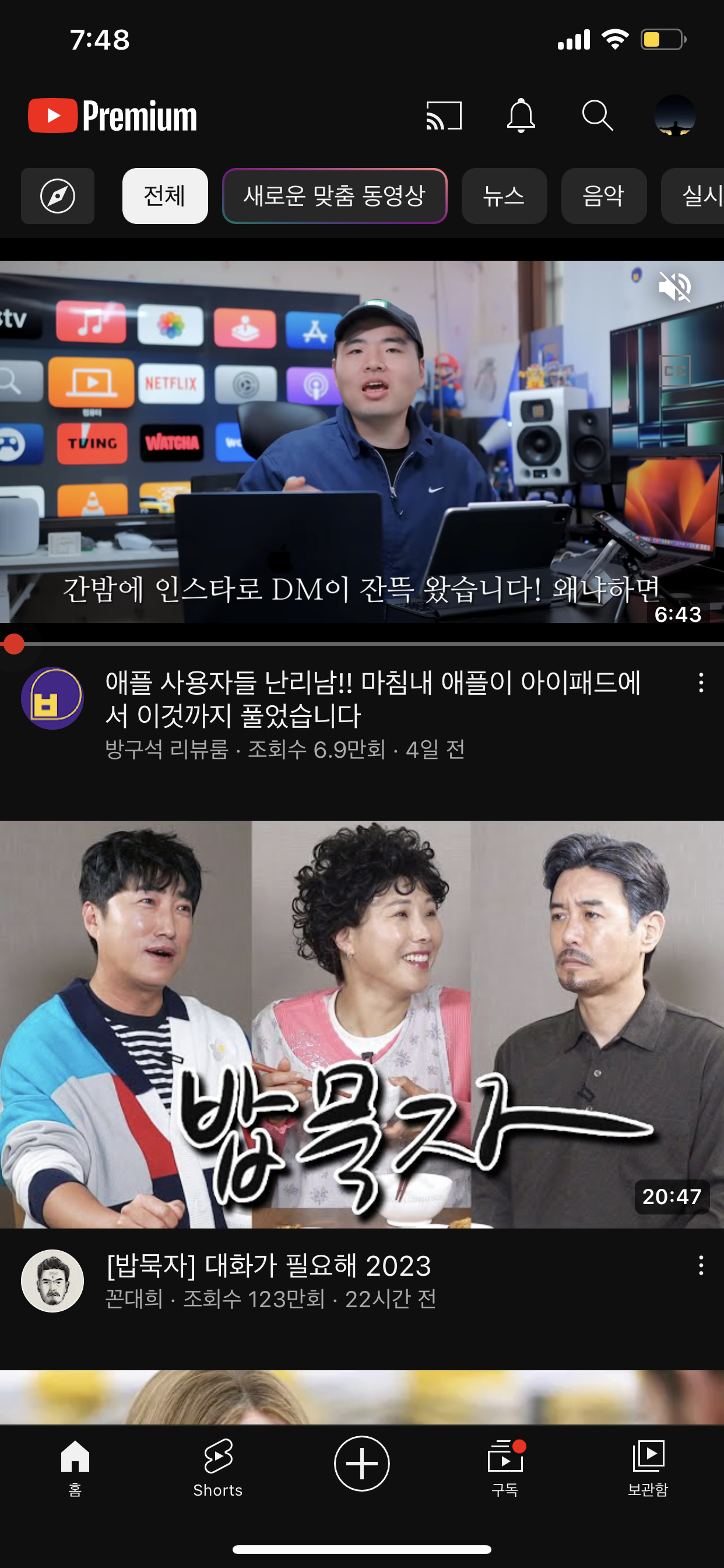
먼저 타 OTT서비스인 티빙과 유튜브 메인 첫 화면 구성도 살펴보았다.
하단을 보면 이렇게 4(+1)개 카테고리로 하단을 구성하고 있었다.


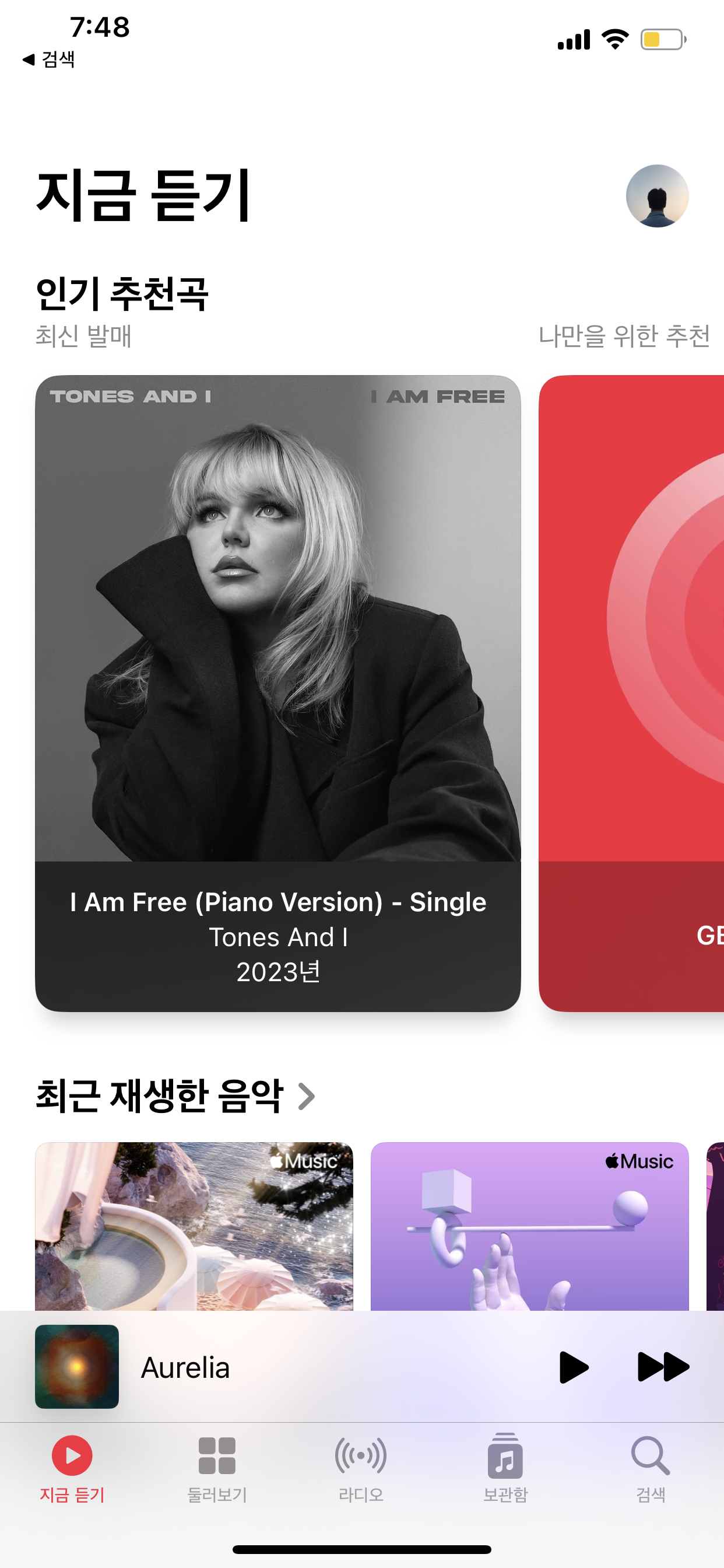
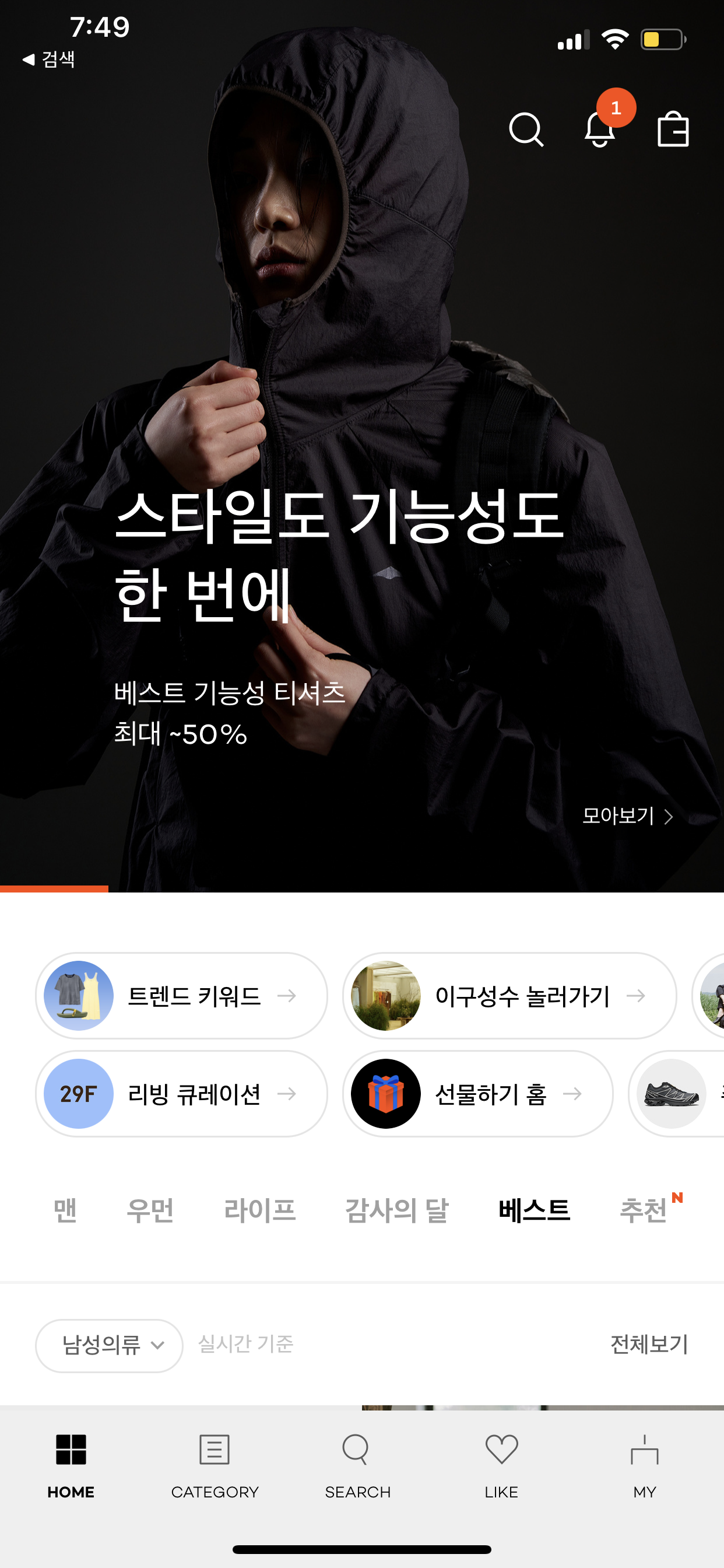
이번엔 OTT서비스가 아닌 애플뮤직과 29cm 메인 화면도 확인해 보았다. 앞서 유튜브와 티빙과 비슷하게 5개의 요소로 하단을 구성하고 있었다. 일반적인 하단 구성의 개수가 4개에서 많으면 5개인 반면에 넷플릭스는 3개만 있는 점에서 UX 심리학 중 하나의 법칙인 '제이콥의 법칙'을 벗어나서 어색하게 느껴지는 게 아닌가 생각되었다.
2. 사용성 분석


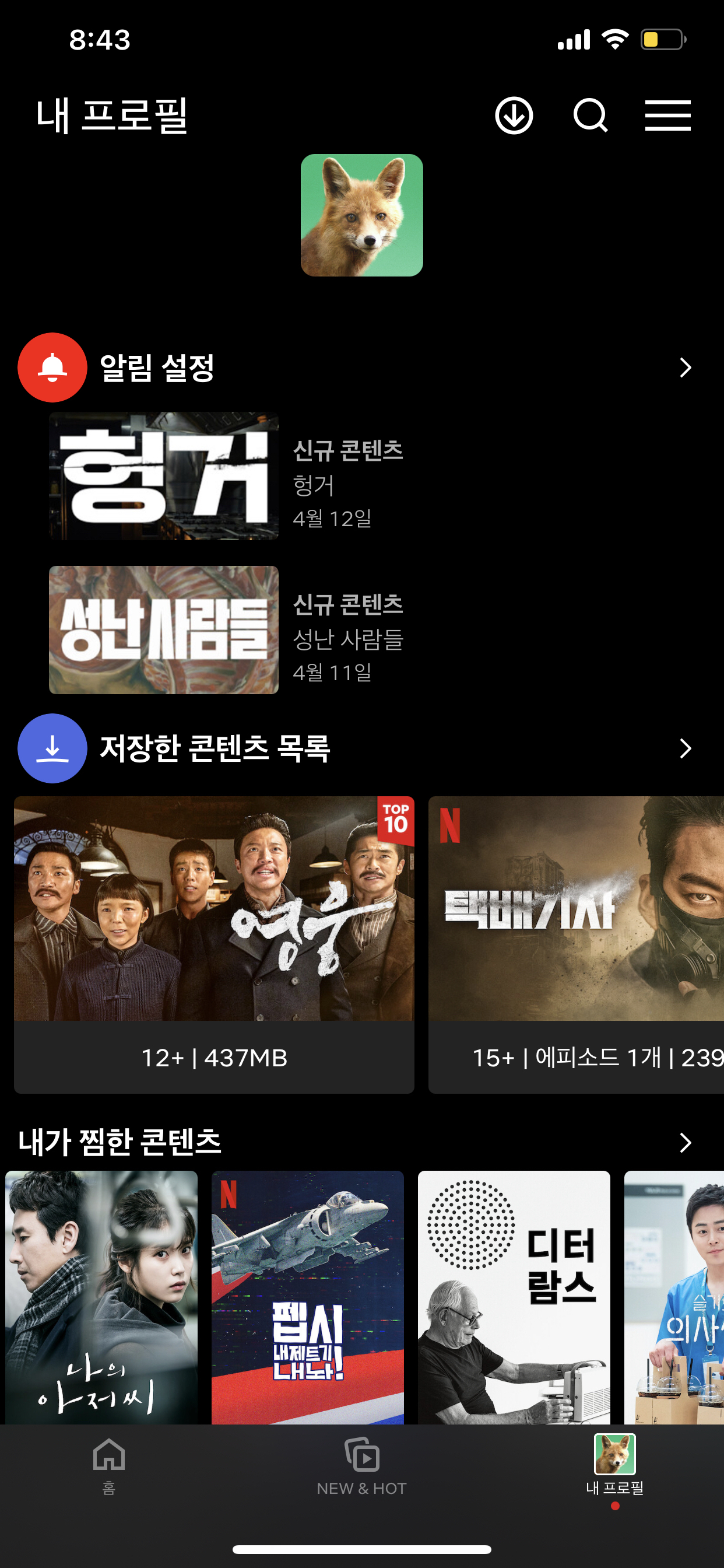
그리고 두 번째로 어색하게 느낀 이유도 있다. 티빙, 유튜브, 애플 뮤직. 심지어 쇼핑앱인 29cm에도 있는 보관함(기록) 아이콘의 부재. 마찬가지로 '제이콥의 법칙'의 연장선으로 영상도 그렇고 음악, 옷을 고르는 데도 자기가 관심 있어하거나 좋아하는 것이 있으면 저장을 해두고 나중에 다시 볼 수 있게 하는 것이 일반적이고 자연스러운 부분으로 생각되었는데 넷플릭스의 경우 메인엔 없고 프로필을 눌러야지 확인할 수 있게 해 두어 불필요한 클릭을 하게 만들고 찾게 만든 것이(만약 저장한(찜한) 목록이 없었으면 찾아야 할) 불편을 주는 요소라 생각되었다.
3. 개선점 찾기
그래서 맨 하단의 구성을 굳이 3개일 필요가 있을까 생각해 보았다. 먼저 'New & Hot' 부분도 이미 대부분의 사용자는 인기순위 및 신규 콘텐츠는 메인 상위에 노출되어 있는 걸로 인지하고 있어 불필요하다 생각되었고, 이를 'Like'로 바꾸고 'Like'와 내 프로필 사이에 '보관함(저장)' 요소를 삽입하여 다운로드한 영상도 바로 찾아볼 수 있게 하면 좋을 것 같다고 생각했다.
'취미 > 어쩌다 UX' 카테고리의 다른 글
| 어쩌다 UX_08. 10가지 UX 심리학 법칙 (3) | 2023.05.28 |
|---|---|
| 어쩌다 UX_07. UIUX 디자인 그룹 프로젝트 후기 (0) | 2023.05.23 |
| 어쩌다 UX_05. UX & UX Researcher (1) | 2023.05.10 |
| 어쩌다 UX_04. 테스크 플로우 (Task Flow) (0) | 2023.05.07 |
| 어쩌다 UX_03. 모델링 (0) | 2023.05.06 |









최근댓글